Dalam rangka merayakan ulang tahunnya, blogger memberikan beberapa fitur baru. Salah satu fitur baru yang ditawarkan blogger yaitu "Label Cloud". Seperti yang sobat ketahui bahwa label berfungsi untuk mengkategorikan artikel-artikel yang telah kita buat. Label widget juga berfungsi untuk mempermudah pengunjung atau visitor blog kita dalam mencari info yang mereka inginkan.
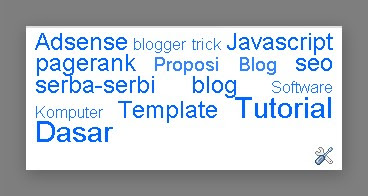
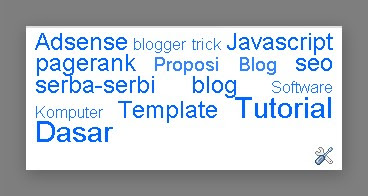
"Label" sebelumnya berbentuk seperti tulisan biasa. Sekarang, label yang ditawarkan bisa kita edit sehingga akan berbentuk seperti "cloud" atau awan yang bergerumul. seperti ini nih.
 untuk mendapatkan label seperti itu, caranya sangat mudah. Tinggal tambah widget lalu save. Bagi para sobat yang belum mengerti caranya menambahkan widget label cloud kedalam blognya, saya akan coba memberikan penjelasan ala kadarnya. Maklum masih newbie.
untuk mendapatkan label seperti itu, caranya sangat mudah. Tinggal tambah widget lalu save. Bagi para sobat yang belum mengerti caranya menambahkan widget label cloud kedalam blognya, saya akan coba memberikan penjelasan ala kadarnya. Maklum masih newbie.
Langkah-langkah menambahkan widget Label Cloud Blogger.
Untuk memodifikasi ukuran hurup dari label cloud, Sobat harus memasukkan CSS untuk gadget tersebut. Apabila sobat tidak memasukkan CSS tersebut, maka tampilan hurup dari label tersebut akan sama.
Kode CSS yang harus dimasukkan sebelum kode ]]</b:skin>:
Warna dari hurup dapat sobat ganti dengan warna yang sesuai dengan template sobat atau dengan warna yang disukai. Kode CSS tersebut hanya untuk sampai 10 label. Kalau sobat memiliki jumlah label dari 10, maka sobat harus menambahkan CSS untuk label berikutnya. Sobat hanya tinggal kopi kode tersebut dan ganti angka yang ada dalam kode tersebut, seperti ini:
Jangan lupa untuk melihat cara mengganti template tanpa menghapus widget yang sudah ada di sini......... Tips Mengganti Template Tanpa Menghapus Widget
Selamat mencoba.
Salam
tipsandcara
Print this post
"Label" sebelumnya berbentuk seperti tulisan biasa. Sekarang, label yang ditawarkan bisa kita edit sehingga akan berbentuk seperti "cloud" atau awan yang bergerumul. seperti ini nih.
 untuk mendapatkan label seperti itu, caranya sangat mudah. Tinggal tambah widget lalu save. Bagi para sobat yang belum mengerti caranya menambahkan widget label cloud kedalam blognya, saya akan coba memberikan penjelasan ala kadarnya. Maklum masih newbie.
untuk mendapatkan label seperti itu, caranya sangat mudah. Tinggal tambah widget lalu save. Bagi para sobat yang belum mengerti caranya menambahkan widget label cloud kedalam blognya, saya akan coba memberikan penjelasan ala kadarnya. Maklum masih newbie.Langkah-langkah menambahkan widget Label Cloud Blogger.
- Sign in ke dalam akun blogger
- Klik tab "Layout" di dalam akun blogger sobat
- Klik tab "Page Elements" di dalam akun blogger sobat
- Klik "Add Gadgets"
- Pilih "Label"
- Setelah memilih gadgets label, maka ada beberapa option yang ditawarkan.

- Label yang akan dimunculkan bisa seluruhnya atau hanya sebagian saja. Kalau untuk memilih sebagian saja label yang akan dimunculkan, click option "Selected Label", dan pilih label mana yang akan dimunculkan.

- Sobat bisa memilih akan mengurutkan label berdasarkan abjad atau berdasarkan frekuensi (jumlah).
- Sobat masih bisa memilih tampilan label sebelumnya dalam bentuk list atau tampilan label baru
- Label yang akan dimunculkan bisa seluruhnya atau hanya sebagian saja. Kalau untuk memilih sebagian saja label yang akan dimunculkan, click option "Selected Label", dan pilih label mana yang akan dimunculkan.
Untuk memodifikasi ukuran hurup dari label cloud, Sobat harus memasukkan CSS untuk gadget tersebut. Apabila sobat tidak memasukkan CSS tersebut, maka tampilan hurup dari label tersebut akan sama.
Kode CSS yang harus dimasukkan sebelum kode ]]</b:skin>:
.label-size-10 a {color: #0066FF; /*color of a label of class 5*/
font-size: 2em;
text-decoration: none;
}
.label-size-10 a:hover {color: #FF3533; /*color of a label of class 5 on hover*/
text-decoration: underline;
}
.label-size-9 a {color: #0066FF;/*color of a label of class 4*/
font-size: 2.5em;
text-decoration: none;
}
.label-size-9 a:hover {color: #FF3533;/*color of a label of class 4 on hover*/
text-decoration: underline;
}
.label-size-8 a {color: #0066FF;/*color of a label of class 3*/
font-size: 2em;
text-decoration: none;
}
.label-size-8 a:hover {color: #FF3533; /*color of a label of class 3 on hover*/
text-decoration: underline;
}
.label-size-7 a {color: #0066FF;/*color of a label of class 2*/
font-size: 1.5em;
text-decoration: none;
}
.label-size-7 a:hover {color: #FF3533; /*color of a label of class 2 on hover*/
text-decoration: underline;
}
.label-size-6 a {color: #0066FF;/*color of a label of class 1*/
font-size: 2em;
text-decoration: none;
}
.label-size-6 a:hover {color: #FF3533; /*color of a label of class 1 on hover*/
text-decoration: underline;
}
.label-size-5 a {color: #0066FF; /*color of a label of class 5*/
font-size: 1.5em;
text-decoration: none;
}
.label-size-5 a:hover {color: #FF3533; /*color of a label of class 5 on hover*/
text-decoration: underline;
}
.label-size-4 a {color: #0066FF;/*color of a label of class 4*/
font-size: 2.5em;
text-decoration: none;
}
.label-size-4 a:hover {color: #FF3533;/*color of a label of class 4 on hover*/
text-decoration: underline;
}
.label-size-3 a {color: #0066FF;/*color of a label of class 3*/
font-size: 2em;
text-decoration: none;
}
.label-size-3 a:hover {color: #FF3533; /*color of a label of class 3 on hover*/
text-decoration: underline;
}
.label-size-2 a {color: #0066FF;/*color of a label of class 2*/
font-size: 1.5em;
text-decoration: none;
}
.label-size-2 a:hover {color: #FF3533; /*color of a label of class 2 on hover*/
text-decoration: underline;
}
.label-size-1 a {color: #0066FF;/*color of a label of class 1*/
font-size: 2em;
text-decoration: none;
}
.label-size-1 a:hover {color: #FF3533; /*color of a label of class 1 on hover*/
text-decoration: underline;
}
Warna dari hurup dapat sobat ganti dengan warna yang sesuai dengan template sobat atau dengan warna yang disukai. Kode CSS tersebut hanya untuk sampai 10 label. Kalau sobat memiliki jumlah label dari 10, maka sobat harus menambahkan CSS untuk label berikutnya. Sobat hanya tinggal kopi kode tersebut dan ganti angka yang ada dalam kode tersebut, seperti ini:
.label-size-11 a {color: #0066FF;/*color of a label of class 1*/
font-size: 2em;
text-decoration: none;
}
.label-size-11 a:hover {color: #FF3533; /*color of a label of class 1 on hover*/
text-decoration: underline;
}Jangan lupa untuk melihat cara mengganti template tanpa menghapus widget yang sudah ada di sini......... Tips Mengganti Template Tanpa Menghapus Widget
Selamat mencoba.
Salam
tipsandcara
Print this post
|
Bookmark this post:
|






|
Labels: blogger trick




1 comments:
[+/-]Click to Show or Hide Old Commentsgreat...
and thanks...
Post a Comment